Cotizador
El cotizador de seguro de autos es una API que permite a los clientes obtener una cotización de seguro de auto en función de diferentes parámetros, como la patente, el modelo del automóvil, entre otros. La API utiliza los datos proporcionados por el cliente para calcular el costo del seguro y devuelve una cotización en formato JSON.
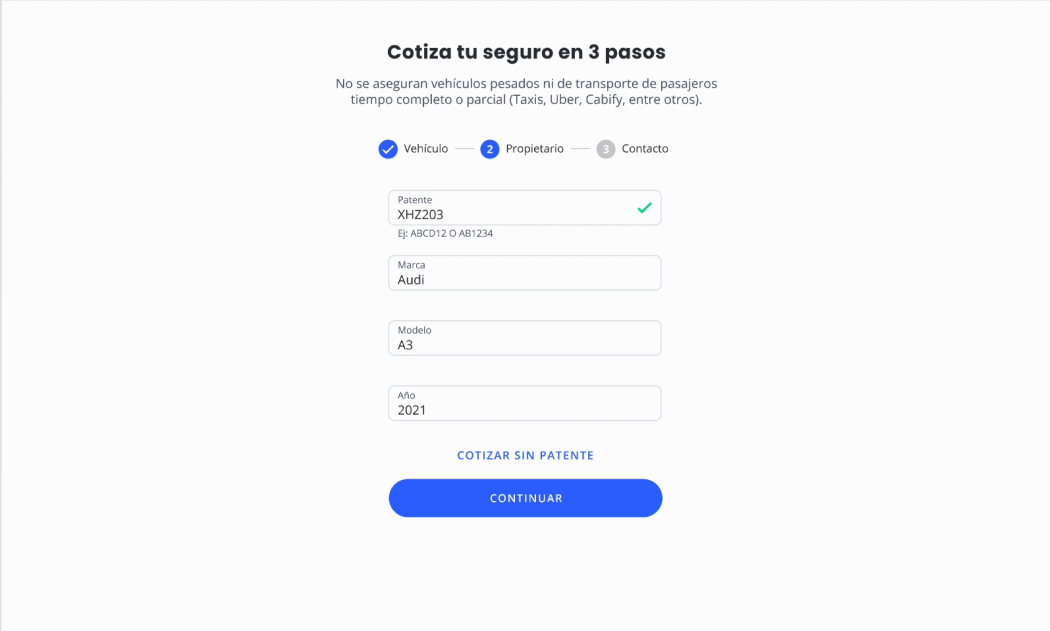
Paso a paso
El cotizador de seguro de automóviles consta de tres pasos, cada uno de los cuales requiere que el cliente proporcione cierta información. Se requiere la información básica del vehículo, la información del propietario y la información de contacto. La API utiliza el método HTTP POST para recibir los parámetros de entrada y devuelve una respuesta en formato JSON. El siguiente ejemplo muestra cómo utilizar la API para obtener ofertas:

Instalación
La forma más simple de integrar el módulo de cotización de seguros de autos de ComparaBricks es mediante la instalación del paquete del registro de npm en donde está publicado:
npm install @comparaonline/cico-quoteUso
Ejemplo simple, instanciando el brick con un token y un refreshToken de forma tal de persistir la sesión y habilitar toda la funcionalidad:
import { useEffect, useRef } from 'react';
import CICOQuote from '@comparaonline/cico-quote/react';
import '@comparaonline/cico-quote/css';
import './App.css';
const ENVIRONMENT = 'set-your-environment';
export function App() {
const containerRef = useRef(null);
const environment = ENVIRONMENT === 'staging' ? 'staging' : 'production';
const baseUrl =
environment === 'staging'
? 'https://cotizador-staging.comparaonline.com'
: 'https://cotizador.comparaonline.com';
useEffect(() => {
(async () => {
const res = await fetch(baseUrl + '/octopus-prime/auth/login', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
'Requesting-App': 'brick',
},
body: JSON.stringify({
username: 'not-a-valid-user',
password: 'not-a-valid-password',
}),
});
const data = await res.json();
const brick = new CICOQuote({
...data,
environment,
styles: { primaryColor: 'orange' },
});
if (containerRef.current) brick.init(containerRef.current);
})();
}, []);
return <div className="App" id="App" ref={containerRef}></div>;
}Otros casos de uso
El módulo de cotización de ComparaOnline Bricks puede ser incluído incluyendo el script correspondiente, (index.mjs corresponde a ECMASCript module system , mientras que index.js corresponde a CommonJS)
<script type="module" src="https://bricks-staging.comparaonline.com/cico-quote/index.mjs"></script>
<link rel="stylesheet" href="https://bricks-staging.comparaonline.com/cico-quote/style.css" />Para inicilizar la instancia debemos incluir estas líneas en nuestro código, donde el parámetro que le debemos pasar a la función init es el ID del contenedor en dónde queremos pegar el módulo, o una referencia a un elemento.
const ENVIRONMENT = 'set-your-environment';
const baseUrl =
environment === 'staging'
? 'https://cotizador-staging.comparaonline.com'
: 'https://cotizador.comparaonline.com';
const res = await fetch(baseUrl + '/octopus-prime/auth/login', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
'Requesting-App': 'brick',
},
body: JSON.stringify({
username: 'not-a-valid-user',
password: 'not-a-valid-password',
}),
});
const data = await res.json();
const brick = new CICOQuote({
...data,
environment,
styles: { primaryColor: '#E28743' },
});
brick.init('root');